I love this site and I keep coming back to it. As soon as I get to the site, I start to get a feel for the kind of person Alex is and what kind of work he does. Even though the navigation is not openly labeled, it's easy enough to figure out that you probably need to click on something. When you hover over something and it responds, you know it's a link. The responses are clear, so it's not hard. For example, if you hover on the door to the table, the door opens and you are left hovering over an iPad that says "Portfolio." The work is displayed on an iPad with a project lis ton the left. This is fantastic in the way that it utilizes technology! It not only shows that Alex knows about the iPad and can use it to display his work, but that he can design specifically for it as well. The only really bad things about this site is that the work can't be zoomed in upon (and the work is pretty small considering) and that there is an annoying autoscroll feature so every time you move your mouse, the page moves. You can, however, turn this feature off. I believe the site is made using javascript, though originally I thought Flash. It's weird that there's no text (though if you go to view, source, there is a lot of behind the scenes information that is rather interesting, including his concept for the site). It's about this time, when you are wondering where the text is that you see the ab in the top left and decide to hover or click on it to see if it does anything since it's at the top. After dragging it out, it is apparent that the links are there! Clicking on the "About Me" section results in finally finding text! I have to admit, the minimal text does leave you to focus on the work and his skills as a web designer. However, it also leaves you to wonder about a lot of his projects because of the lack of background coupled with the small imagery. While I like the way his photo section is laid out, having to close the pop-up window really is a pain. I want to look around and see how different designers solve the problem of enlarging their work and having to close windows to get back to the main gallery.

What grabbed me about this website was several things. The colorful yet not overdone bubbles (that fit with his logo) are cheery and modern ways of creating links that are easy enough to navigate, but different than average. The background picture is kind of muted and because the sky is blurred out (even though it's to focus more on the site content), it makes the site kind of depressing in a way. I really like how Alex's portfolio is displayed. This is one way of solving the problem the last site had. Even though the work samples are smaller, they are large views of small parts of the whole of the design. Different views are featured by simply clicking through the arrows for each piece of work. If you wish to have a view of the work on a larger scale, you just need to click on "view website" and it will launch in a new window. However, you can see enough details that it isn't necessary to make the extra window pop up unless you're extremely interested or curious because you get a really good idea of the project from the main work gallery itself. I also like the way he words his portfolio and the casual yet knowledgeable tone he takes. I like that there is a +1 to show that he has added a new piece to his portfolio. Faults of this site include the casual and not grammatically correct text. Some of this might be because of the language difference, but I don't think all of it is.

There are some aspects of this site I really like, and others I do not, which makes it come out kind of middle-of-the-road, but I thought it was worth reviewing. Because of the varying backgrounds, the text, links, and even the logo are hard to read or impossible to read at times! However, the large pictures of their work are fantastic. If you click on overview, the page is full of thumbnails and the work is broken down by category (again, difficult to read). It's kind of weird that the search bar floats to end wherever the line of thumbnails ends on a given page because it makes it seem somewhat out of place at times. I like that if you hover over an image, it gives a brief summary of the contents of the project so you know that when the picture enlarges if you will have to look for a way to look at the other pictures in the series or not. It took me awhile to realize that there were invisible-until-hovered-over shapes in the form of a minus and a plus to go forward or backward within the gallery. One of the things I like most about this site are that the links are up near the side and corner where you might expect them and it is almost reminiscent of a blog format because of that. The obvious strength of this site is how well they exhibit their imagery. I also like how the description of the piece is in the bottom corner so that it doesn't interfere with the image, but it is still there for reference. I think the relationships are formed very well within this site.

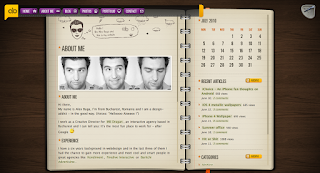
I wouldn't mind my personal portfolio site having a lot of the qualities that are found on this portfolio site. From the home page, the site exemplifies a "crafty" nature that reminds one of scrapbooking. The notebook is nice and clean and serves as a great "window" to house the site's information. It's big enough and the portfolio pictures are done in such a way (variety of shots including close-ups) that you're not left feeling like you can't see the work or it's too small. Because the designer does a few different kinds of designs, she has broken it up into categories on the side. The layout of the site is very clean and feminine and every little detail of it fits together quite well. There is no hassle of new windows opening up for the portfolio pieces either, which is nice, and most have more than one page. The home page in itself is very striking and has a cozy, feminine feel to it while maintaining a clean, striking, and organized structure.


I think this is a great example of a portfolio website for someone who is trying to figure out what to put on theirs. The design is clean, crisp and professional with a slight flare of personality. Instead of the generic link headings, they focus on the 4 "W" questions and including "we" in the link heading (like who we are, etc). The writing is both professional and humorous. You get the feeling that everyone who works at this agency is friends. On every page there's a button that says "Hire Us. You won't be disappointed. Seriously." This could be taken as pushy, but honestly, coupled with every other aspect of the site, I think it's just honest and confident. On the "What we do" page, it gives a great in-depth description of the services OnWired offers and explains it in a way that makes the client feel more confident and understand a bit about what they're getting into. Another great feature is the little personable note that says "How much will it cost? We get this question a lot. Our short answer? It depends. Keep reading to find out why." I think this is a great approach for a larger agency to take to pricing without causing suspicion or controversy. On their "Where we've done it" page, they actually show their process! The final design comes up by default in a photo frame, but you can hover over sketch and wireframe, and even in some cases, the original and they will come up in the same photo frame. At the corner of the frame, there is a place to click to see the live site. With each piece, there is a short description of the project and a quote from the client. The heading on the portfolio page even says "Our work. We hope you enjoy it..." OnWired strives to be both your professional designer and your fun older brother (full of wisdom and looking out for you in a kind way). I think it's a great approach to selling design services and it's one I hope to be able to replicate in my own way with my own style.






No comments:
Post a Comment